How to hide Fees from Collection & Home page?
We are glad that everthing till now works good,but there must be a time when you might see the app in product / collection page which might be really very disturbing,
We are glad that everthing till now works good,but there must be a time when you might see the app in product / collection page which might be really very disturbing,
So in this tutorial , let me share how to hide the product fees create by you from
- Collection page
- Home page
Note: You can share this guide with your developer or contact me to setup for you for free,you can mail me info@flydiz.com ,
or best you can follow this easy guide ;)
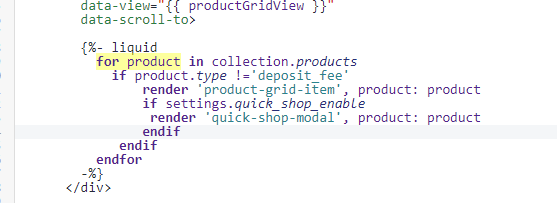
What we will be doing, we will add the following code,so it will filter out all the fee-products which are created by Pfand deposit fee
{%- if product.type !='deposit_fee'-%}
{%- endif -%}
I'm here using for Dawn theme as example, which should match to all.
What we will be doing : we will search for Product loop and add the following above code after the for product loop, enclosed in the li elements.
Example:

the if loop is placed after the for product loop
1. Hiding from Collection pages:
1.1 Hiding from Automated Collection Page - Collection which shows product list by vendor /tag/id etc
Rule : Set the product_Type is not equal to "deposit_fee" as shown below:

1.2 Hiding from Manual/All collection Page - Do this only if needed,or Go with Automated method which is enough
Go to file similar to main-collection-product-grid.liquid , they might be having text very similar to this file, remember its a collection of products grid list, you can search for first collection only and you can find file similar to it
and search for product loop matching ,you can type
{% for product
or
{%- for product
in search so you can find if any code block contains product loop
Add the if statement before starting and ending of elements (in my case the li elements)
Theme : Dawn
main-collection-product-grid.liquid

Theme Debut,

collection.liquid

collection-template.liquid
Theme: Expanse

collection-template.liquid
2. Hiding Fee from Home page.
This might be somewhat trick, but to find out the homepage liquid the file should be generally like this one featured-collection.liquid
Here also do a Ctrl + F and search for {%- for product in
Lastly, place the code just like we did above before opening and closing of elements, in my case it was li element.
Theme Dawn

featured-collection.liquid
Theme Debut

product-recommendations.liquid
Theme Expanse

featured-collection.liquid

more-products-collection.liquid
That's it you can save it and check it yourself, it should be mostly removed.
Thanks,
N
Installation & Working with POS
Customization: Show Fees Banner when product has fee aligned to it on Product pages
Faqs related to common question asked on Deposit fee app