Display Matching Fees Banner on Product Pages
Customization: Show Fees Banner when product has fee aligned to it on Product pages
Requirement
If you ever wanted to showcase the fee LABEL/BADGE on your product page? This will surely help in many ways and works intelligently.
- 1. Giving user's consent before purchasing.
- 2. Complying with Legal Rules (EU GDPR)
- 3. Shows the fee which is assigned to the particular product, if no fee is assigned to it will not appear.
For the above reason, we thought to publish this feature to the app & its finally here , Thanks & shout out - to sweet-street.de store, for allowing us to know it better.
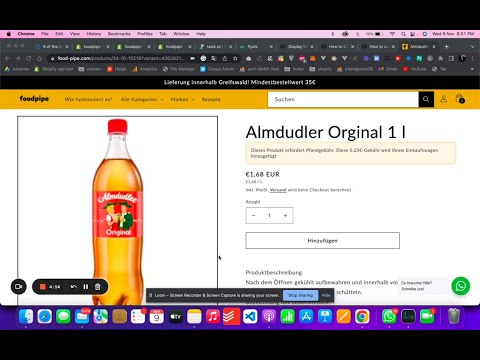
Demo
Installation
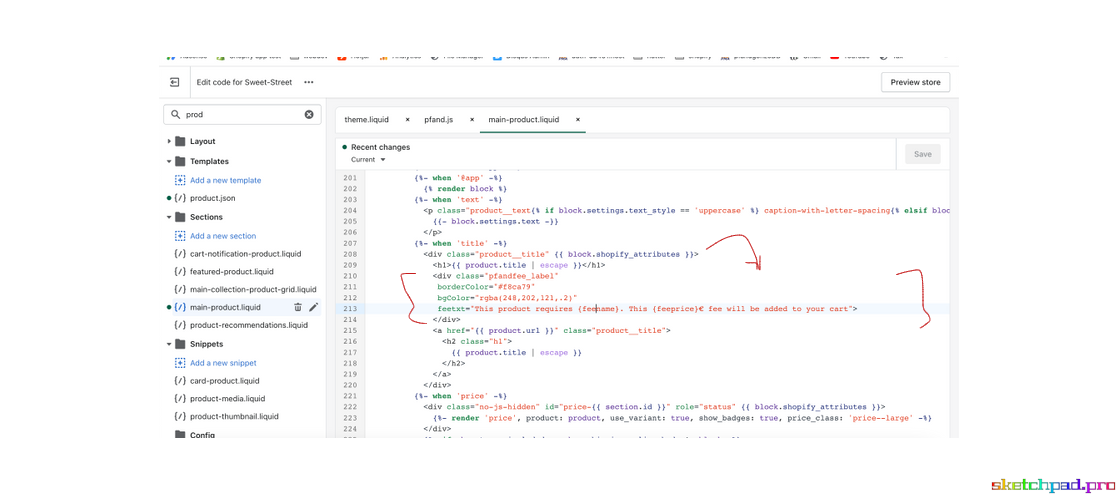
1. Edit your product page template .liquid file , in my case (main-product.liquid) & Place the code at position where you prefer (Mostly after the title)

Magic Code Syntax
<div class="pfandfee_label"
borderColor="#f8ca79"
bgColor="rgba(248,202,121,.2)"
feetxt="This product requires {feename}. This {feeprice}€ fee will be added to your cart">
</div>
Customization
- if you want to change the Background color of box change the bgColor attribute - supports red,green etc and hex codes, Example bgColor="red" or bgColor ="#f4230"
- if you want to change the Border color of box change the borderColor attribute - supports red,green etc and hex codes,Example borderColor="green" or borderColor="#f9232"
- if you want to change the text to be in your works change the feetxt attribute ,Example :
Note the {feeprice} and {feename} will show the fee price and name ,dont touch these, but you can move it left / right as you like.
Ex : The Fee: {feename} will be added of worth {feeprice}
Installation & Working with POS
Customization: Show Fees Banner when product has fee aligned to it on Product pages
Faqs related to common question asked on Deposit fee app